
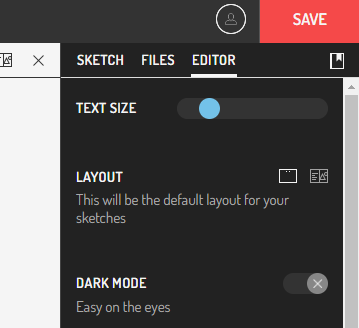
左邊有EDITOR 下面的LAYOUT可以切換成畫面一半是程式碼,一半是作品,會比較方便邊看邊改程式碼

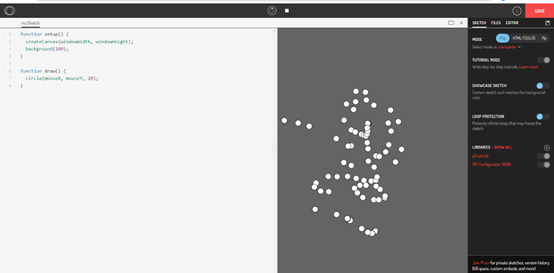
setup() 是在程式執行時最先執行的一個函數,它只會執行一次,通常用來進行初始設置。這包括設定畫布大小、初始化變數等
相較之下,draw() 函數是一個循環執行的函數,它每秒自動執行多次(預設是每秒60次),所以它非常適合用來繪製動態內容或不斷更新的畫面
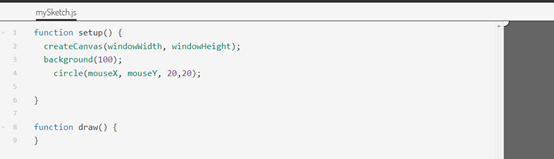
能看我把circle放到setup裡面,只有出現一個circle,它的位置沒有隨著滑鼠跑了,因為setup裡面的程式只會執行一次,像mouse函數是動態變數,把它放在draw()才能一直重複畫出
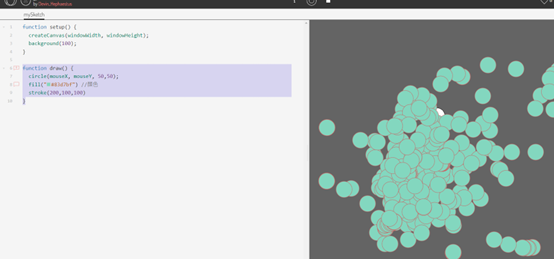
function draw() {
circle(mouseX, mouseY, 50);
fill("#83d7bf") //顏色
stroke(200,100,100) //外框顏色
}
1.直接寫入色碼填入顏色,
2.寫入的數值對應(R,G,B)
現在這個外框有點小,我加粗一點
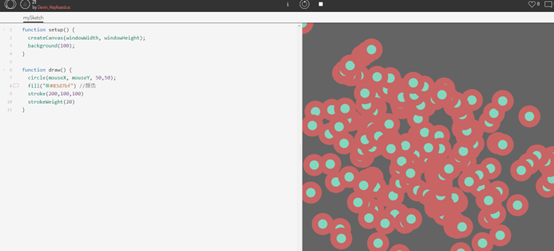
function draw() {
circle(mouseX, mouseY, 50);
fill("#83d7bf") //顏色
stroke(200,100,100) //外框顏色
strokeWeight(20) //外框
}
這顏色意外的般配?
突然切到p5還沒太多靈感可以展現
不過我們明天見
